- Ocean WP Theme(Free) Install + Make it premium
- Appear> theme > install ocean wp theme
DASHBOARD > begin install + activate plugins > return dashboard
PLUGIN> UPLOAD & ACTIVATE OUR 3) ELEMENTOR Pro 4) ELEMENTOR Free
go dashbaord > RUN OCEAN WP SET UP -> CHOOSE “STORE DEMO” -> next
Now choose all plugins – to upload the demo
IMPORT DEMO
Now upload logo + retina logo + choose colors
Put owner email + View site
SETTING > READING : HOME HOME // POST – BLOG
Setting > Permalink > select -> post name > save
- Home page edit >>
install elementor + elementor pro + jet elements + jet woo builder + jet product gallery addons
Just visit site > edit with elementor
Do necessary edit (without header & footer)
get all woo widgets by elementor (will be shown at class)
- set up woocommerce :::
direct new setup or >> WooComerce > settings >
or dashboard > woo > run set up - store setup: store based: bangladesh + address: dhanmondi-15 + currency: United States dollar ($) + type: both phy & digital products
- payment option: paypal & stripe & Check payments & bank transfer & cash on delivery – all check (tick)
- shipping zone + method – (free shipping) + weight unit- kg + Dimension unit – inch
- Recommended -> check – mailchimp sync -> continue >
- Jetpack > SKIP
- Put admin email > VISIT DASHBOARD
- plugin > add new > all bd mobile payment > install & activate > woo> Setting > Payment > Enable -> bkash.rocket – plugin/ Square/ Stripe/ Paypal/ Cash on delivery/ Check Payment plugins
Square documentation: https://docs.woocommerce.com/document/woocommerce-square/?_ga=2.174778786.1669003580.1550701011-911865535.1550701011
if woocommerce already set up & just change some options : WP DASHBOARD > WOO > SETTINGS
- product category creation :::
woocommerce> products> category>
add category: Men >
add sub caregory > tshirt + Jeans + Money bag + Shoesas these – add all categories & sub cat
SUB-CATEGORY
shirt / Pant / Shoe
2-piece / 3- piece / tops
toys / gaming console/ diaper
- menu creation :::
Appearance > Menu
Create A New Menu >> Menu Name: Master Menu > create menu
ADD HOME – my account- CART – CHECKOUT – shop
- @Menu – Add Custom link for -> Product category & sub – category
a) woo> product> category> tshirt> view> take link..(eg. https://codemanbd.com/auto/product-category/wallet) &
b) appear> menu > tshirt > URL: https://codemanbd.com/auto/product-category/wallet TEXT: WALLET - product upload :::
woo> product> add new>~~~~~~~~
name: polo shirt- Black-01_0A$D
description: This is best cotton made polo tshirt …..
select category as Tshirt(from right), + tag (if needed)
upload product img (from right – set product img),
add product gallery (just img upload),
general// reg price-sale price, sale price dates
inventory// sku-pcs, tick manage stock- stock quantity: 100 – allow black borders- – but notify customer – threshold(5)
shipping// product weight & dimention defina..like: 0.1 kg, 1002020 inch – no shipping class
advance// Purchase note-“no return is allowed” – menu order-1, enable review – Check(Tick)
at bottom- product short description…
“>> a) attributes > custom product attribues > color > add
b) now expand color > put value – select all > now choose color > save attributes
c) before save – tick – Used for variations > save”
“>> a) attributes > custom product attribues > size > add
b) now expand color > put value – select all > now choose color > save attributes
c) before save – tick – Used for variations > save”
now – at top select – “variable products” > add variations > create variations from all attributes > now you will get all combinations of that 2 variables.
now delte variations -what you dont needed.
now put custom – image – price – sale – inventory – descriptions – SKU.
- Product Attributes & Variations :::
~~ WooCommerce > products > attributes > add new > NAME: color > add // configure terms- red > ADD + WHITE > ADD ...... ~~ WooCommerce > products > attributes > add new > NAME: size > add // configure terms- XL> ADD + M > ADD ……
*** create variation for simple product
~`~ create product > attribute-1 > custom product attributes > choose color > add > select all to get already created attributes
(if you want extra color > click add > add the color > save
— similarly add others attributes (like model – size…)
*** create ATTRIBUTES for variable product
~~ product data - dropdown > variable products > ~~ CLICK ATTRIBUTES > DROP ONE BY ONE – AND TICK > Used for variations(FOR BOTH)
*** create VARIATION for variable product
~~ CLICK VARIATION > ADD VARIATION > CREATE VARIATION FROM ALL > ~~ NOW GET ALL MIXING & LETS ADD IMAGE + PRICE + STOCK AMOUNT FOR EACH VARIATION > SAVE
- coupon code :::
~~ WooCommerce > Coupon > Add new ~~ Copoun Name: SummerSale_2018
~~ Discount type: Percent/Fixel Amount ~~ Coupon amount: 50
~`~ Coupon expiry date: 31-June-2018 - must needed extra plugins :::
~~ YITH WooCommerce Zoom Magnifier ~~ Woocommerce LightBox
~~ YITH Woocommerce Quickview ~~ WooCommerce Price Based on Country(PBC)
~~ YITH WooCommerce Wishlist ~~ YITH WooCommerce Ajax Product Filter
~~ YITH WooCommerce Compare ~~ YITH WooCommerce Gift Cards - CheckOut payment Plugin: All BD Mobile Payments Gateway :::
get the plugin: https://wordpress.org/plugins/all-bd-mobile-payments-gateway/
Install the plugin+ Activate
WooCommerce > Settings > Payment
Bkash -> Enable >> Manage: title: Pay Via Bkash; description+instruction: as given;
Bkash -> Account Type: marchentise-1; Account No: 01871993300
- Bkash Gateway Configure ::: description & instruction add
press *247#
choose marchendise acc
put 01871993300
put counter 1
put id 123
put payment amount (in TK)
finally give your PIN no. - Automated payment gateway for BD
- SSL COmmerz
- Aamarpay.com
- Shurjopay.com.bd/
- Stripe Payment Gateway Configure
get free plugin: https://wordpress.org/plugins/woo-stripe-payment/
install & activate & woocommerce >settings > payment > enable stripe
Click set up > Enable Test Mode
get test PUBLISHABLE KEY & SECRET KEY from client & put there > save

| 15. Square Debit/Credit Card – Payment Gateway – For Australia, Canada, Japan, United Kingdom, or United States Based Shop |
| Ask client to signup: https://squareup.com/signup |
| Client will add his master card / visa card or payment gateway to get payment |
| Add new plugin ” Square For WooCommerce” |
| Settings> payment > enable square > |
| 16. paypal payment gateway |
| woo> settings > paypal > enable – paypal |
| click manage and if paypal personal account : add >> paypal email |
| if business paypal account > add paypal – api |
| 17. ORDER MANAGEMENT & STORE MANAGER activity – deliver product | email customer with invoice/ | status change to : Completed |
| – IF ANYONE BUY PROUDCT > GET THE INFO AT WOO > ORDERS |
| – ALL ORDERS STATUS: Processing |
| – store mgr – checkpayment done ? |
| – GENERATE pdf invoice & packaging slip bY : plugin: WooCommerce PDF Invoices & Packing Slips |
| 17. get plugin: woo pdf invoice & packaging slip // https://wordpress.org/plugins/woocommerce-pdf-invoices-packing-slips/ |
| – after order by customer > woo > orders : click at a order |
| – at biottom right – click : pdf invoice & packaging slip (PDF downloaded) |
| – at product packet : tag & add : PACKAGING SLIP // FOR custom officer (INSIDE PRODUcT INFO – WITHOUT PAYMENT – WITH DELIVERY ADDRESS & NAME) |
| – INSIDE PACKET : tag & add : PDF INVOICE // FOR CUSTOMER (INSIDE PRODUcT INFO – WITHOUT PAYMENT – WITH DELIVERY ADDRESS & NAME)SIDE |
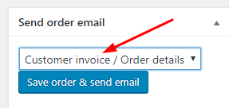
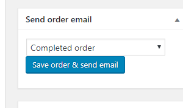
| – SEND EMAIL : COMPLETED EMAIL & customer invoice /ORDER DETAILS |


– ORDER ACTIONS : EMAIL INVOICE / ORDER DETAILS TO CUSTOMER


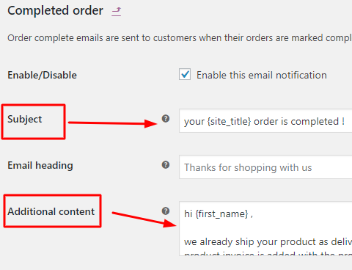
“to change woo order email templates & text > woo > settings > mail
click completed order > MANAGE
subjuct: your {site_title} order is completed !
admitional content : hi {first_name} ,
we already ship your product as delivery address.
product invoice is added with the product.
and your order is completed !
if you don’t get the product in 15 days ! then raise a complaint with your order id
you will get another product soon !”””
– FINALLY ORDER STATUS CHANGE TO : completed

- product & category page template design // elementor woocommerce builder // bit.ly/cmbd_elementor
- product page design : template > add new > single product > give name: product template > choose deign & customize > publish
- category page design : template > add new > product archive > give name: category template > choose deign & customize > publish
- woocommerce enhancer Product addons // https://mega.nz/file/bGwAFSja#C1-aH5KaLF1uOQgWhJSwBYW6jqCWZdRv_IOSQN_o5Pw
- upload the plugin
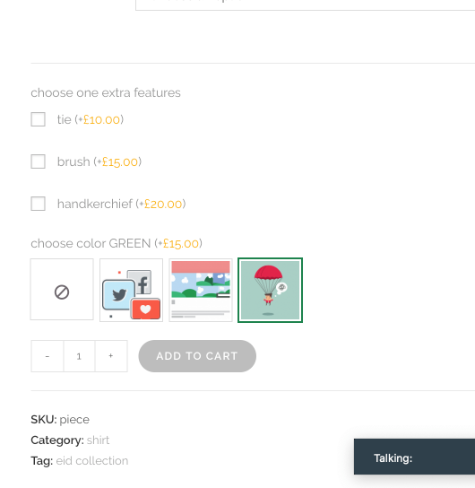
- edit product page
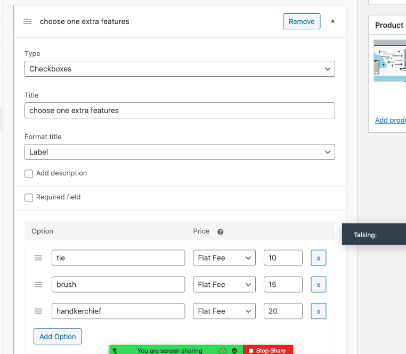
- click addons > add field > checkbox > title: choose features
- add options > 1. tie 2. brush like that


| 3. click addons > add field > multiple choice > display as : image |
| 4. title: choose color |
| 5. options : add > upload image & flat fee: $10 |

- woo enhancement – MAX – MIN PRODUCTS addon // https://mega.nz/file/TDBnhIBB#oTlqGz_mGZvM1dVhgTDjEsyWxVAN3adqLO701rcfJmI
- upload the plugin
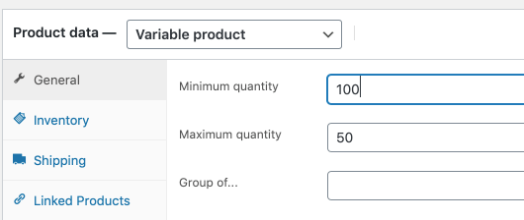
- edit product page
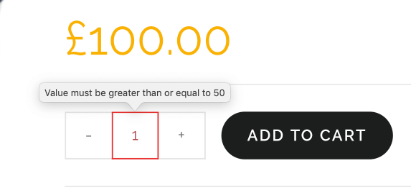
- general : maximum amount: 100 – min amount: 50
so no one can purchse less then 50 products and can’t exceed 100 – each time


- woocommerce Product table pro // https://mega.nz/file/KHRi0SqS#nNCbYJHXX57mCFKU9nxhnUdOua9xczJCZvx12ybmPlA
- upload the plugin
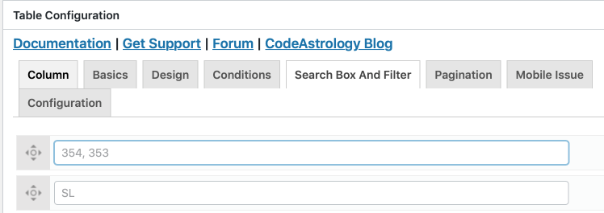
- dashboard > product table pro > add new >
- give a name: like : best seller
- disable description
- basic > category : choose category that all of the product of a category you want to show at a table


- Product Import Export for WooCommerce // for bulk product importing
https://wordpress.org/plugins/product-import-export-for-woo/
- install plugin & activate this
- from dashboard > woocommerce > product export & import
- now you can upload the csv for bulk import
- also can export all products by this plugin









