ফিগমা হল একটি ডিজাইন টুল যা আপনাকে মোবাইল এবং ওয়েব ইন্টারফেসের জন্য ডিজাইন তৈরি করতে দেয়, বা অন্য যেকোন ধরনের ডিজাইন যা আপনি ভাবতে পারেন। Figma হল দল এবং ব্যক্তিদের জন্য উচ্চ-মানের কাজ তৈরি এবং ভাগ করার জন্য একটি সহযোগিতার টুল।
আপনি এটি শুধুমাত্র ডিজাইনের জন্য নয়, প্রোটোটাইপ ইন্টারঅ্যাকশন, অ্যানিমেট ট্রানজিশন, একাধিক আর্ট-বোর্ড অ্যাড করতে, টাইমলাইন-ভিত্তিক অ্যানিমেশন সহ ভেক্টর অ্যানিমেট করতে, সম্পাদনার সময় লাইভ প্রিভিউ অ্যাড করতে (এবং আপনার পরিবর্তনগুলি পাবলিশ করতে), মন্তব্য এবং প্রতিক্রিয়ার ফীচার অ্যাড করতে ব্যবহার করতে পারেন।
Figma যে কোনো অপারেটিং সিস্টেমে কাজ করে যা একটি ওয়েব ব্রাউজার চালায়। ম্যাক, উইন্ডোজ পিসি, লিনাক্স মেশিন এবং এমনকি ক্রোমবুকগুলি ফিগমার সাথে ব্যবহার করা যেতে পারে। এটি এক ধরণের ডিজাইন টুল যা বিভিন্ন অপারেটিং সিস্টেম চালিত হার্ডওয়্যার ব্যবহার করে এমন স্টোরগুলিতে, সবাই এখনও ফিগমা ফাইলগুলি সুন্দর ভাবে পরিচালনা করতে পারে৷
অনেক প্রতিষ্ঠানে, ডিজাইনাররা ম্যাক ব্যবহার করে এবং ডেভেলপাররা উইন্ডোজ পিসি ব্যবহার করে। ফিগমা এই দলগুলোকে একত্রিত করতে সাহায্য করে। ফিগমার সার্বজনীন প্রকৃতি PING-PONG-এর বিরক্তিকরতাকেও বাধা দেয় (যেখানে আপডেট করা ছবিগুলি ডিজাইন টিমের শৃঙ্খলার মধ্যে বাউন্স করা হয়)। ফিগমায়, ডিজাইনের কাজ সবার জন্য উপলব্ধ করার জন্য কোনও মধ্যস্থতামূলক প্রক্রিয়ার প্রয়োজন নেই।
ফিগমা লেআউট:
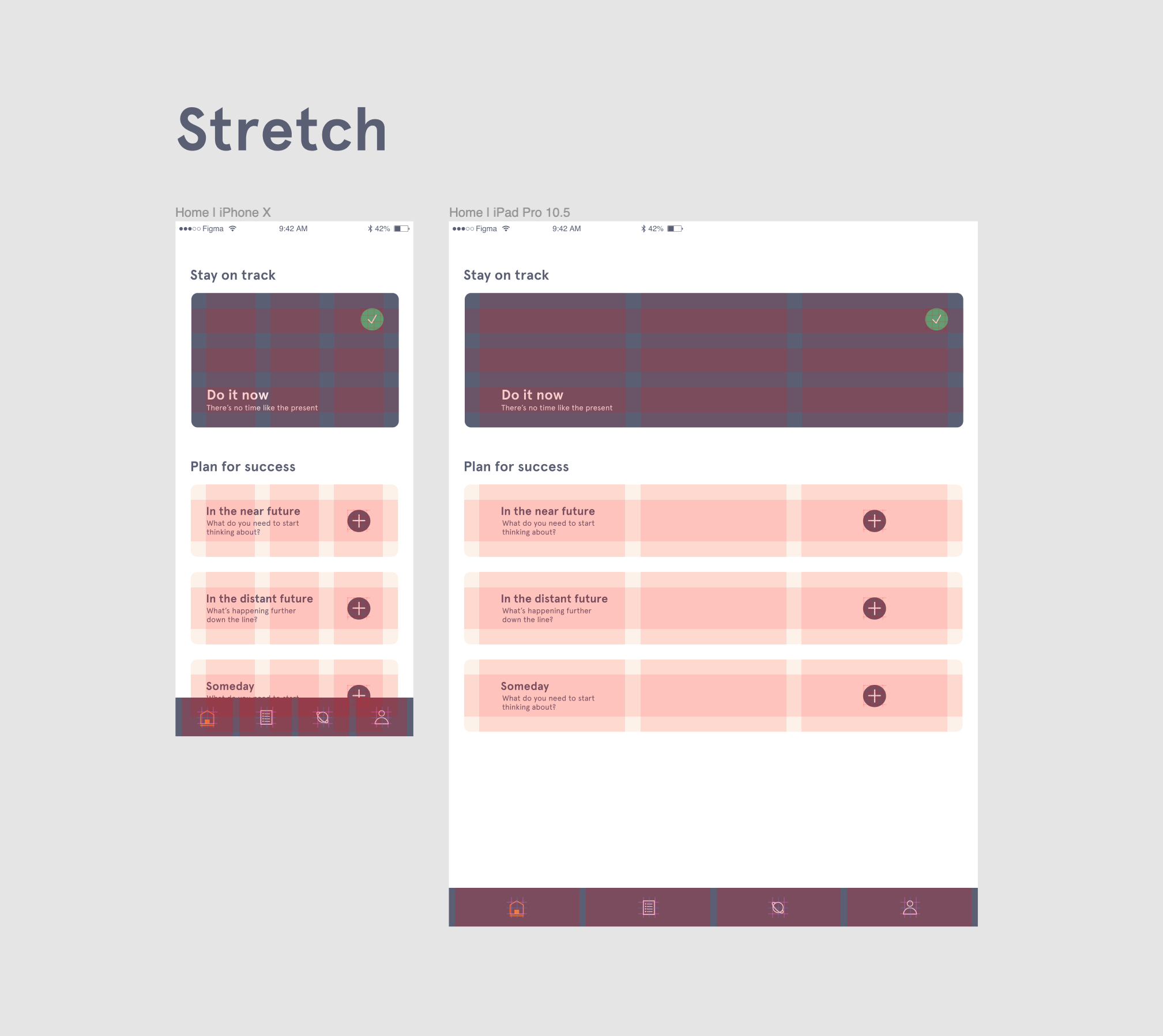
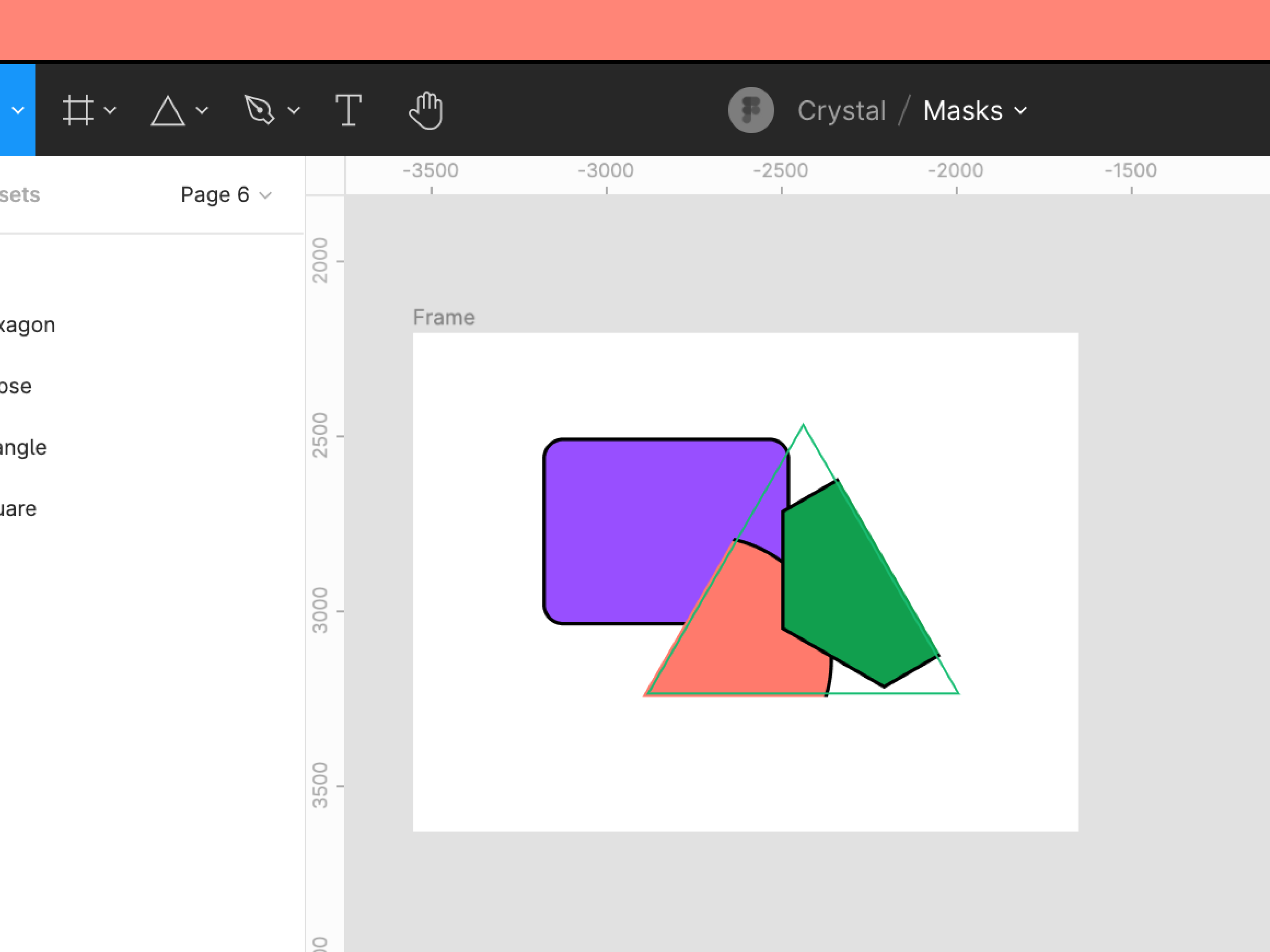
ফিগমাতে লেআউট নিয়ে কাজ করার সময় (যা আপনাকে প্রায়শই করতে হবে) আপনাকে রিসাইজিং, মেজারমেন্ট বা পরিমাপ, স্পেসিং, এলাইনমেন্ট এবং মাস্কিং সম্পর্কে সাবলীল হতে হবে।

কুইক কলাম লেআউট:
স্ন্যাপিং এবং ডিস্ট্রিবিউশন ব্যবহার করে আপনি খুব দ্রুত একটি কলাম লেআউট তৈরি করতে পারেন। যেমন একটি আর্টবোর্ডের দুই প্রান্তে দুটি বর্গক্ষেত্রের স্ন্যাপ করুন, তারপর ভিতরের দিকে কিছুটা দূরে দূরে এগুলোর প্রতিলিপি তৈরি করুন। এগুলোর মাঝে আরও কিছু শেপ যুক্ত হলে, তারপর সবগুলো একত্রে সিলেক্ট করুন এবং Main menu > Arrange > Distribute Horizontal Spacing এ যান। বেশ! এবার একটি নিখুঁত কলাম লেআউট দিয়ে কাজ শুরু করুন।

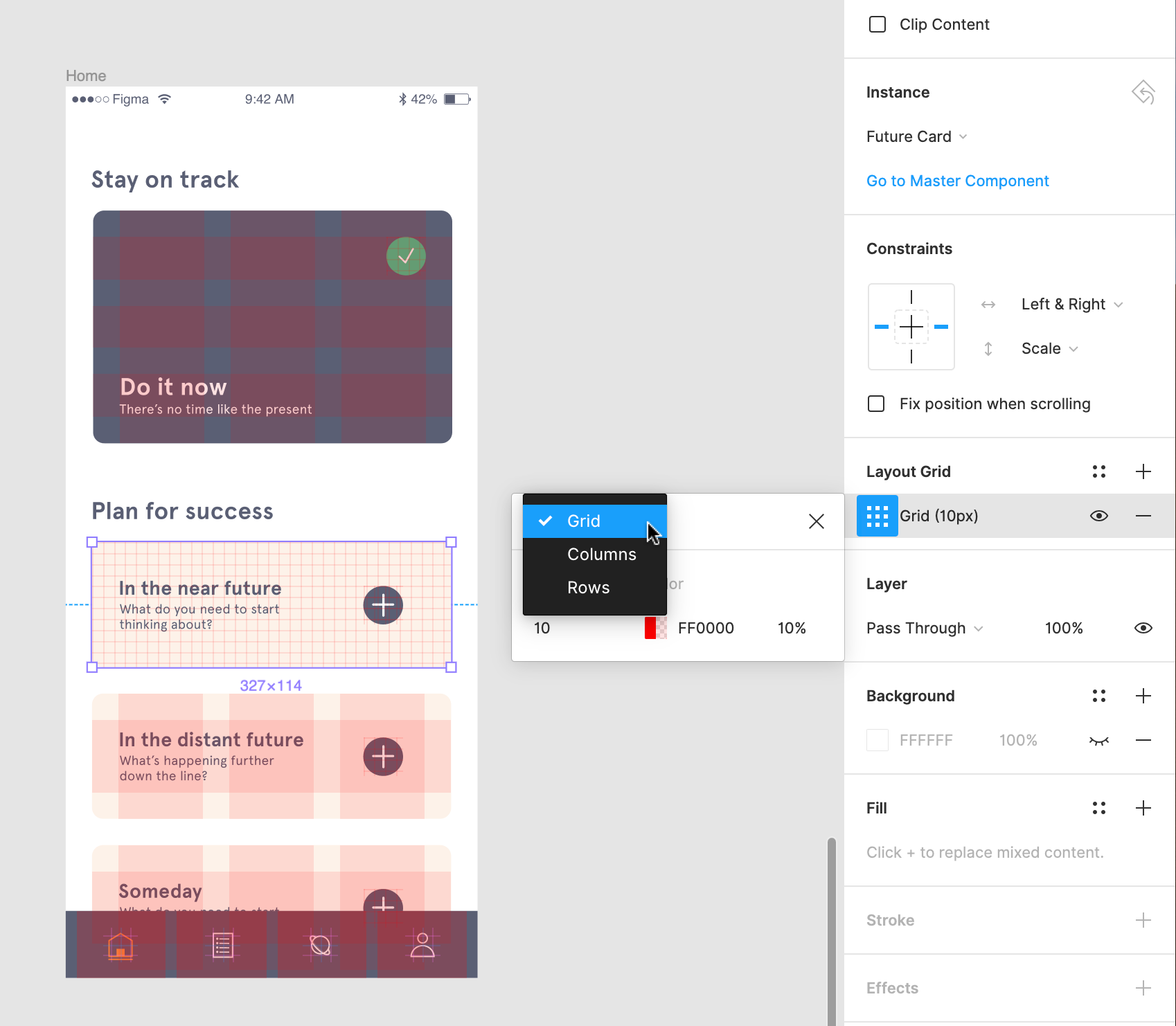
এলাইনমেন্ট বা সামঞ্জস্যগুলো খুব সুনির্দিষ্ট করা
অবজেক্টসমূহ সুনির্দিষ্টভাবে এলাইন করার জন্য আপনাকে (SHIFT + R) চেপে রুলারসমূহ চালু আছে কিনা তা নিশ্চিত হতে হবে এবং তারপর যখন আপনি কোনও শেপ সরাবেন তখন দেখবেন এটার প্রস্থ ও উচ্চতা রুলারে প্রদর্শন করা হচ্ছে।
সহজে সমমানের আকৃতি পরিবর্তনের জন্য শেপসমূহ স্কিউ করা
যদি আপনি ফিগমাতে সমমানের ইলাস্ট্রেশন নিয়ে কাজ করেন, তাহলে আপনার শেপসমূহ স্কিউ এবং আরও কার্যকরভাবে রিসাইজ করার একটি অসাধারণ উপায় আছে। এটা করতে, একটি অবজেক্ট নিন (যেমন, একটি স্কয়ার) এবং তা 45° ঘুরান- SHIFT চেপে ধরুন এবং কর্নারটি ধীরে ধীরে ঘুরান।
স্কয়ার বা বর্গক্ষেত্রটি সম্পূর্ণ ঘুরিয়ে দিতে আপনাকে প্রথমে এটা (নিজের অংশ দিয়ে) গ্রুপ করতে হবে, যাতে বাউণ্ডারি বক্সটিও এই প্রক্রিয়ায় কার্যকরভাবে রিসেট হয়ে যায়। এবার যখন আপনি এটা সিলেক্ট করবেন তখন X এবং Y অক্ষে বরাবর সমতল করতে সমর্থন হবেন।
মাত্রা পরিবর্তনের জন্য সমমানের লাইনগুলো একই রকম রেখে, এটাকে আনগ্রুপ করুন, তারপর হ্যান্ডেল ধরে এটাকে রিসাইজ করুন।
টেমপ্লেটগুলি হল Figma এবং FigJam-এ ধারণাগুলি পাওয়ার একটি দুর্দান্ত উপায়, এবং আমাদের দল আপনাকে যে কোনও কার্যকলাপ শুরু করতে সাহায্য করার জন্য শত শত তৈরি করেছে: রোডম্যাপ পরিকল্পনা, SWOT বিশ্লেষণ, টিম মিটিং এজেন্ডা, নকশা সমালোচনা এবং আরও অনেক কিছু৷ যেকোন প্রকল্পের জন্য সঠিকটি খুঁজে পেতে আপনি কেস বা ভূমিকা ব্যবহার করে টেমপ্লেট ব্রাউজ করতে পারেন।

ফিগমাতে প্রোটোটাইপিংয়ের জন্য গাইড
ফিগমার প্রোটোটাইপিং বৈশিষ্ট্যগুলি আপনাকে ইন্টারেক্টিভ ফ্লো তৈরি করতে দেয় যা এক্সপ্লোর করে কিভাবে একজন ব্যবহারকারী আপনার ডিজাইনের সাথে ইন্টারঅ্যাক্ট করতে পারে।
প্রোটোটাইপগুলি হলো:
- প্রিভিউ ইন্টারেক্শন এবং ইউসার ফ্লো
- ধারনা শেয়ার করুন এবং পুনরাবৃত্তি করুন
- সহযোগীদের কাছ থেকে ফিডব্যাক
- ব্যবহারকারীদের সাথে ইন্টারেক্শন পরীক্ষা
- স্টেকহোল্ডারদের কাছে আপনার ডিজাইন উপস্থাপন করুন
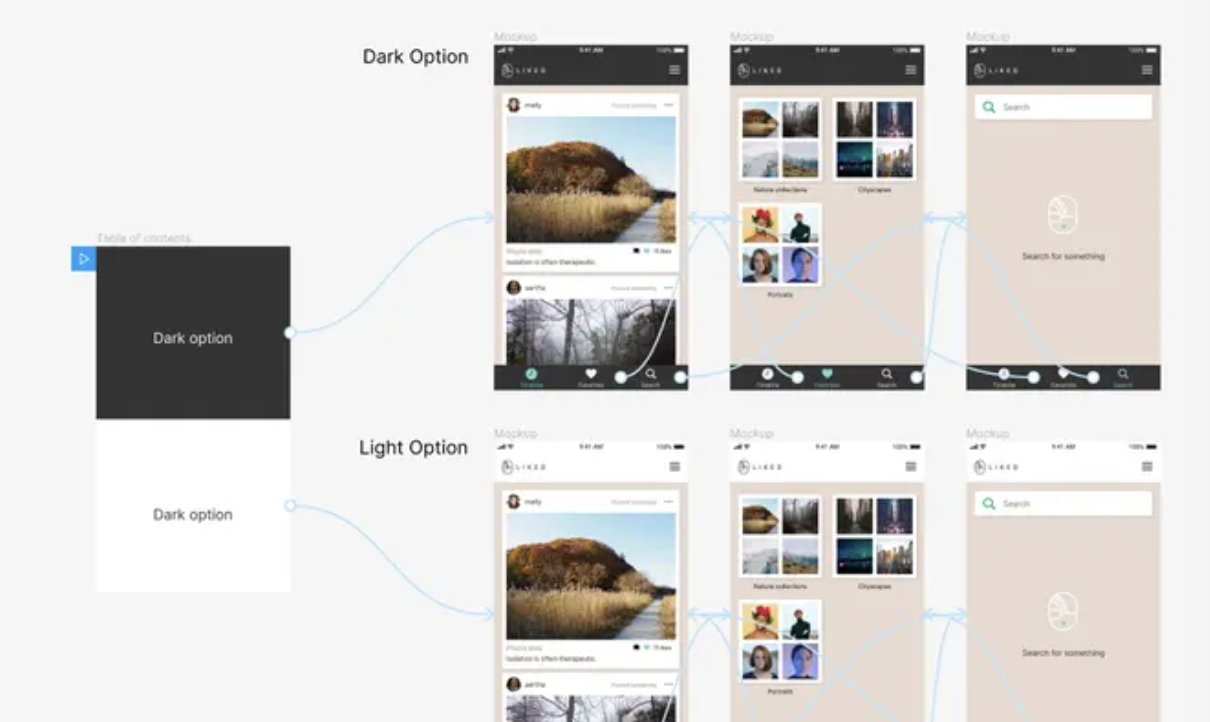
ফিগমাতে প্রোটোটাইপিংয়ের মাধ্যমে, আপনি আপনার ডিজাইনের মাধ্যমে একজন ব্যবহারকারীর সম্পূর্ণ ভ্রমণ এবং অভিজ্ঞতার পূর্বরূপ দেখতে এক পেজ এ আপনার প্রোটোটাইপের জন্য একাধিক ফ্লো তৈরি করতে পারেন।
একটি ফ্লো হল একটি একক পেজে ফ্রেম এবং সংযোগের নেটওয়ার্ক। একটি প্রোটোটাইপ আপনার অ্যাপ বা ওয়েবসাইটের মাধ্যমে একজন ব্যবহারকারীর সম্পূর্ণ যাত্রা ম্যাপ করতে পারে, অথবা এটি তার নিজস্ব ফ্লোর মাধ্যমে এটির একটি নির্দিষ্ট অংশে ফোকাস করতে পারে। উদাহরণস্বরূপ: আপনার প্রোটোটাইপ একটি ইকমার্স সাইটে সমস্ত সম্ভাব্য ইন্টারেকশন কভার করে। প্রোটোটাইপের মধ্যে, আপনার কাছে একটি অ্যাকাউন্ট তৈরি করা, একটি কার্টে আইটেম যোগ করা এবং চেক আউট করার জন্য প্রবাহ রয়েছে।
যখন আপনি দুটি ফ্রেমের মধ্যে আপনার প্রথম সংযোগ অ্যাড করেন তখন ফিগমা একটি ফ্লো শুরুর বিন্দু তৈরি করে।

এছাড়াও Figma এর একটি চমৎকার বৈশিষ্ট্য হল কোলাবোরেশন, অর্থাৎ মাল্টিপল ডিজাইনার একই প্রজেক্টে একসাথে কাজ করতে পারবে এবং প্রজেক্ট ম্যানেজার ডিজাইনের যেকোনো কনটেন্ট অথবা সেকশনে কমেন্টের মাধ্যমে কারেকশন গুলো তুলে ধরতে পারবে যার কারণে এখন অনেক জনপ্রিয়।
এছাড়া অন্যান্য ডিজাইন Tool এর মত এখানে সফটওয়্যার আপডেট এর প্রয়োজন হয় না, যেহেতু এটি একটি অনলাইন টুল যার কারণে Figma এখন অনেক জনপ্রিয়।
Read more blogs on freelancing.









