ওয়েবসাইটের স্পিড অপ্টিমাইজেশন
উন্নত বিশ্বের সাথে তাল মিলিয়ে বাংলাদেশ ওয়েবসাইট এর প্রয়োজনীয়তা দিনে দিনে বাড়ছে। ওয়েবসাইট এখন কোন বিলাসিতা নয় ওয়েবসাইট হচ্ছে অত্যন্ত আবশ্যক যে কোন কোম্পানি অথবা বিজনেসের জন্য। ওয়েবসাইট হচ্ছে আপনার প্রতিষ্ঠানের একটি অনলাইন পরিচয়। যে কোন প্রতিষ্ঠান তাদের নিজস্ব আইডেন্টিটির জন্য ওয়েবসাইট তৈরী করে থাকে যাতে করে তারা ইন্টারনেটে তাদের নিজস্ব পরিচিতি বাড়াতে পারে। এখানে তাদের সম্পর্কে জানা যায়, তাদের প্রতিষ্ঠান সম্পর্কে জানা যায়, তাদের সেবাগুলো সম্পর্কে জানা যায়। প্রাতিষ্ঠানিক ওয়েবসাইট ছাড়াও আরো অন্যান্য ওয়েবসাইট রয়েছে যেমন ব্যক্তিগত ও ব্যবসায়িক ওয়েবসাইট যেখানে সব ধরনের ট্রিক্স, আইডিয়া, বিনোদন, খবর ইত্যাদি বিষয়ে তথ্য দেওয়া থাকে।
ওয়েবসাইটের স্পিড অপটিমাইজেশন এবং গুগলের Ranking
আপনার প্রতিষ্ঠানের ওয়েবসাইট টি যদি স্লো হয় তাহলে কোনো ভিসিটর সাইটে ভিসিট করবেনা I যেকোনো ওয়েবসাইটের লোডিং স্পিড কতটা দ্রুত বা ফাস্ট এই বিষয়টি অনেক গুরুত্বপূর্ণ একটি বিষয়। কারণ, বর্তমান সময়ে ওয়েব পেজ এর ফাস্ট লোডিং হওয়াটাও জরুরি এবং “Google ranking factors” গুলোর ভেতরে ধরা হয়। একটি ফাস্ট লোডিং ওয়েবসাইট, Google search ranking page (SERP) এ অধিক ভালো করে rank করে I ওয়ার্ডপ্রেস স্পিড অপটিমাইজেশন অফপেজ এসইওর জন্যও অত্যন্ত গুরুত্বপূর্ণ।
আপনার ওয়েবসাইটের জন্য আপনি যদি হাই কোয়ালাটির কন্টেন্ট (high quality content) লিখছেন কিন্ত আপনার ওয়েবসাইটের লোডিং স্পিড যদি স্লো হয় তাহলে কখনো গুগল থেকে ভিজিটর্স বা ট্রাফিক পাবেন না। ওয়েবসাইট বা ওয়েব পেজ যদি স্লো হয় তাহালে আপনি ব্লগের জন্য যতই কনটেন্ট লিখুন না কেন সেটা Google কখনো পছন্দ করবে না। তাই আপনি যদি একটি ওয়ার্ডপ্রেস ওয়েবসাইটের লোডিং স্পিড বাড়িয়ে নিতে চান তাহলে তার উপয় অবশ্যই রয়েছে।
ওয়েবসাইটের bounce rate, view, conversion, পরিচয় এবং জনপ্রিয়তা প্রতিটা ক্ষেএে ফাস্ট লোডিং স্পিড হওয়া গুরুত্বপূর্ণ। এগুলো থেকে Important বিষয়টা হলো সাইটের page speed, কারণ এটা হলো ranking factor.
সহজ ভাবে বলতে গেলে গুগল নিজের সার্চ রেজাল্টে পেজে যেকোনো ওয়েবসাইটকে রেংক (rank) করার সময় সেই ওয়েবসাইটের মধ্যে বিশেষ কিছু গুণযাচাই করে, তারপরে ওয়েবসাইট গুগল রেংক (website google rank) করে।
আর এই বিশেষ গুণকে বলা হয় google ranking factors যেগুলোতে page speed এর ভূমিকা অধিক পরিমানে থাকে। তাই আপনি যদি গুগল সার্চ ইঞ্জিন থেকে প্রচুর পরিমানে ভিজিটর্স এবং ব্লগ বা ওয়েবসাইটকে গুগলে রেংক করাতে চান তাহালে অবশ্যই website এর page speed ফাস্ট করতে হবে।
একটি কেইস স্টাডি থেকে বলা যায়, পেজ লোড নিতে ১ সেকেন্ড বেশি সময় প্রয়োজন হলে ৭% ভিজিটরস ড্রপ করতে পারে, ১১% পেজ ভিউ, এবং ১৬% ভিজিটরস স্যাটিসফ্যাকশান লস হয়।
ওয়েবসাইটের স্পিড অপটিমাইজেশন ফ্যাক্টরগুলো:
একটি ওয়েবসাইট স্পিড অপটিমাইজেশন করার জন্য বিভিন্ন ফ্যাক্টর কাজ করে। নিচে পেট্রোল গুলো দেওয়া হল :
➤ Enable compression
➤ Leverage browser caching
➤ Minification and concatenation
➤ GZIP compression
➤ Optimize images
➤ Minify JavaScript
➤ Defer parsing of JavaScript
➤ Combine images CSS sprites
➤ Opcode cache
➤ Minify HTML/CSS/JS
➤ Browser caching
➤ Cache preload
➤ Database cache
➤ Object cache
➤ Browser cache
➤ Integrate with a CDN
➤ Defer JavaScript loading
➤ DNS prefetching
➤ Lazy loading
ওয়ার্ডপ্রেস হলো ওয়েবসাইট ডেভেলপমেন্ট এর জন্য সবচেয়ে জনপ্রিয় একটি সিএমএস। এর মাধ্যমে বিশ্বের অধিকাংশ ওয়েবসাইট এখন তৈরি হচ্ছে। আমরা ওয়ার্ডপ্রেস ওয়েবসাইট অপটিমাইজেশন করার জন্য বিভিন্ন প্লাগিন ব্যবহার করতে পারি। আজকে আমি বিভিন্ন প্লাগিন এর মাধ্যমে কিভাবে ওয়ার্ডপ্রেস ওয়েবসাইট এর স্পিড অপটিমাইজ করতে হবে তা দেখব।
1. WP Rocket
WP রকেট পেজ ক্যাশিং, ব্রাউজার ক্যাশিং, ক্যাশ প্রিলোডিং, জিজিপ কম্প্রেশন, ইমেজ অপটিমিজের, lazy load, ডেটাবেজ অপটিমাইজেশন, এবং অন্যান্য অনেক প্রয়োজনীয় Speed অপ্টিমাইজেশন সমাধানের মতো কিছু উল্লেখযোগ্য বৈশিষ্ট্য অফার করে। WP রকেটের সাথে, আপনি আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের Speed অপ্টিমাইজ করতে CDN, DNS প্রিফেচিং, Lazy ইমেজ লোড, কোড মিনিফিকেশন, হোস্ট গুগল অ্যানালিটিক্স কোড এবং আরও অনেক বৈশিষ্ট্য পাবেন।
সবচেয়ে উল্লেখযোগ্যভাবে, WP রকেটের একটি খুব ব্যবহারকারী-বান্ধব ইন্টারফেস রয়েছে। এই ইন্টারফেসের মাধ্যমে আপনি সহজেই এই কনফিগারেশন গুলো অন এবং অফ করে ওয়েবসাইটে স্পিড অপটিমাইজেশন করতে পারেন।
তবে আমাদেরকে মনে রাখতে হবে ওয়ার্ডপ্রেস ওয়েবসাইট এর স্পিড অপটিমাইজেশন করার সময় wp-rocket প্লাগিন এর বিভিন্ন ফিচার অ্যাড করার কারণে ওয়েবসাইটটি ভেঙে যেতে পারে। এক্ষেত্রে আপনি .htaccess file এডিট করার মাধ্যমে ভেঙে যাওয়া ওয়েবসাইটটি পুনরুদ্ধার করতে পারেন।
2. Perfmatters
আপনি যদি আপনার সমস্ত অব্যবহৃত ওয়ার্ডপ্রেস সিস্টেম ফাইলগুলি থেকে পরিত্রাণ পেতে চান, সিস্টেম থেকে কিছু অপ্রয়োজনীয় লোড কমিয়ে আনতে চান এবং site speed বুস্ট করতে চান, পারফম্যাটার্স হল আপনার জন্য বেস্ট ওয়ার্ডপ্রেস স্পিড অপ্টিমাইজেশান প্লাগইন।
পারফম্যাটারগুলি আপনার ওয়ার্ডপ্রেস core সিস্টেম পর্যালোচনা করে এবং ওয়ার্ডপ্রেস ফিচার গুলিকে আপনার ওয়েবসাইটের গতি ব্যাহত করতে বাধা দেয়। (কোয়েরি স্ট্রিং, পোস্ট রিভিশন, ইমোজি, বিভিন্ন স্ক্রিপ্ট, এম্বেড এবং অন্যান্য অব্যবহৃত সিস্টেম ফাইলের মতো জিনিস অপটিমাইজ করতে পারবেন এই প্লাগিন এর মাধ্যমে)
পারফম্যাটার্স আপনাকে স্ক্রিপ্ট নিয়ন্ত্রণ করার জন্য একটি চমৎকার ডেডিকেটেড স্ক্রিপ্ট ম্যানেজার অফার করে। এটি ডাটাবেস অপ্টিমাইজেশান, ইমেজ এবং ভিডিওগুলির জন্য lazy লোডিং, CDN ইন্টিগ্রেশন এবং কাস্টমাইজেশন, এবং আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানোর জন্য হার্টবিট এপিআইকে টুইকিং বা নিষ্ক্রিয় করার কাজ করে।

3. NitroPack
নাইট্রোপ্যাক হল আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের জন্য একটি অল-ইন-ওয়ান স্পিড অপ্টিমাইজেশান প্লাগইন। আপনার ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানোর জন্য এটি প্রায় প্রতিটি সমস্যার সমাধান করার জন্য অসংখ্য ফিচার প্রদান করে থাকে।
এটি একবার ইনস্টল এবং কনফিগার হয়ে গেলে, নাইট্রোপ্যাক স্বয়ংক্রিয়ভাবে আপনার ওয়ার্ডপ্রেস সিস্টেমকে নিয়ন্ত্রণ করে। অর্থাৎ এই plug-in টির মাধ্যমে আপনার খুব বেশি কনফিগারেশন জানার দরকার নাই শুধুমাত্র প্লাগিনটি অন করে দিলেই এটি নিজেই আপনার ওয়েবসাইটের স্পিড অপটিমাইজেশন নিয়ন্ত্রণ করবে।
এই প্লাগিনটি ওয়েবসাইটের ক্যাশ মানেজমেন্ট, কোড কম্প্রেশন এবং মিনিফিকেশন (HTML, CSS, JS), ইমেজ অপ্টিমাইজেশান, lazy ইমেজ লোড, CDN সাপোর্ট, DNS- প্রিফেচ, ইকমার্স ওয়েবসাইট সামঞ্জস্য এবং আরও অনেক কিছু পাবেন I মজার ব্যাপার হল নির্দিষ্ট একটি ব্যান্ডউইথ ব্যবহৃত হওয়া পর্যন্ত এই প্লাগইনটি ফ্রী।

4. WP Super Cache
ওয়ার্ডপ্রেস নির্মাতারা স্বয়ংক্রিয়ভাবে ওয়ার্ডপ্রেস কোর সিস্টেমের সাথে একটি শক্তিশালী সিঙ্ক্রোনাইজেশন সহ এই ওয়ার্ডপ্রেস গতি অপ্টিমাইজেশান প্লাগইনটি ডিজাইন করেছে। যেহেতু উভয়ই সিস্টেম একই কোম্পানি তৈরি করেছে তাই এই প্লাগইনটি ওয়েবসাইট অপটিমাইজেশনের জন্য চমৎকার কাজ করে।
উল্লেখযোগ্যভাবে, বিভিন্ন ট্রাফিক পরিস্থিতি পরিচালনা করার জন্য WP সুপার ক্যাশে বিশেষজ্ঞ, সাধারণ এবং WP-ক্যাশে তিনটি ভিন্ন ক্যাশিং সিস্টেম রয়েছে।
ক্যাশ অপটিমাইজেশন এর পাশাপাশি ওয়ার্ডপ্রেস ওয়েব সাইটের বিভিন্ন অপ্টিমাইজেশান বৈশিষ্ট্য যেমন CDN, Gzip কম্প্রেশন ইত্যাদি এই প্লাগইনটি প্রদান করে থাকে। প্লাগিনটি ফ্রী হওয়ার কারণে যে কেউ এই প্লাগইনটি ব্যবহার করে ওয়াডপ্রেস ওয়েবসিতে Speed অপটিমিজেশন করতে পারে।

5. Autoptimize
এই ওয়ার্ডপ্রেস প্লাগিন প্রত্যেক ওয়েবসাইটে থাকা দরকার। নিজে নিজে আপনার সম্পূর্ণ database, files এবং scripts গুলোকে optimize করে আপনার ওয়েবসাইটের Speed বৃদ্ধি করে। এছাড়াও এই plug-in টির মাধ্যমে সহজেই আপনার ওয়েব সাইটের কাজগুলো দ্রুত ক্লিন করতে পারবেন। এছাড়াও এই প্লাগইনটি বিভিন্ন ধরনের ইমেজ অপটিমিজেশন এবং, HTML/CSS/ JS Code মিনিফিকেশন এর কাজ করতে পারে। মজার ব্যাপার হল এই প্লাগইনটি ও সম্পূর্ণ ফ্রি।

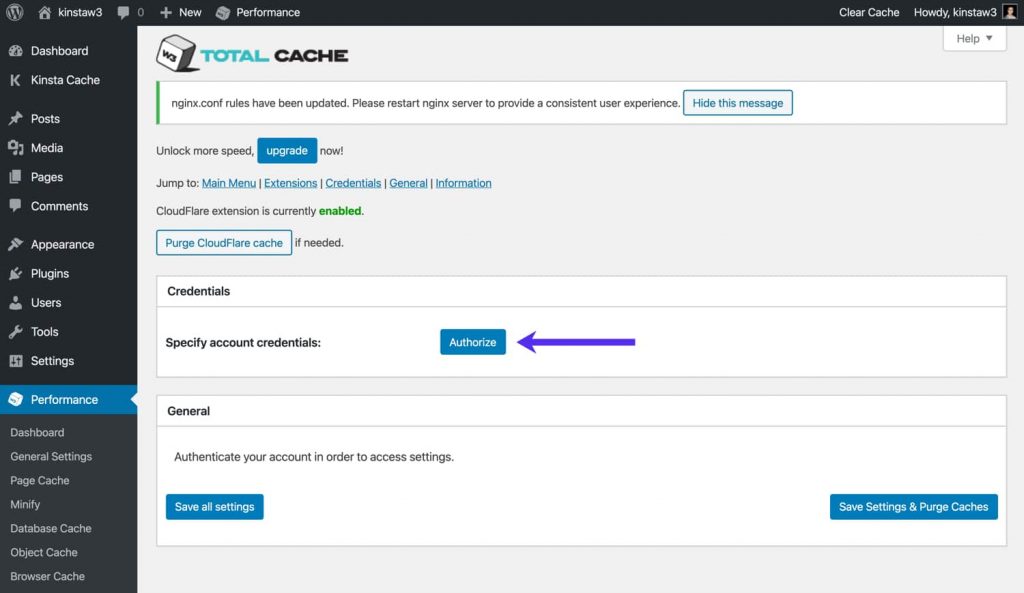
6. WP Total Cache
ওয়েবসাইটের সম্পূর্ণ ক্যাশিং (caching) এর সাথে জড়িত প্রত্যেকটি option আপনারা এখানে পাবেন। ওয়েবসাইটের speed ও performance প্রায় ৫০% অধিক বাড়িয়ে নিতে পারবেন এই প্লাগিন এর মাধ্যমে। এই প্লাগিনটি ফ্রী হওয়ার কারণে Cache Related যে কোন সমস্যা এই plug-in টির মাধ্যমে করতে পারেন এবং ওয়েবসাইটের স্পিড অপটিমাইজেশন করতে পারেন।

ওয়েবসাইটের স্পিড পারফরম্যান্স Measurement
আমরাতো ওয়ার্ডপ্রেস ওয়েব সাইটকে বিভিন্ন প্লাগিন এবং বিভিন্ন পদ্ধতির মাধ্যমে স্পিড অপটিমাইজেশন করলাম। কিন্তু এই ওয়েবসাইটের স্পিড অপটিমাইজেশন কিভাবে চেক করব? তাই না?
নিচের ওয়েব সাইট গুলোর মাধ্যমে খুব সহজে ওয়েবসাইট পারফরম্যান্স চেক করা যায়:
➤ https://developers.google.com/speed/pagespeed/insights/

তবে এদের মধ্যে সবচেয়ে পাওয়ারফুল হলো গুগোল Page Speed Insight. কারণ এর মাধ্যমে আমরা খুব সহজেই ওয়েব সাইটের ডেক্সটপ এবং মোবাইলের স্পিড পারফরম্যান্স চেক করতে পারি এবং যেই যেই সমস্যার কারণে আমাদের ওয়েবসাইটের স্পিড অপটিমাইজেশনের সমস্যা হচ্ছে তা এই টুলটি বলে দেয়। সেই সমস্যাগুলো সমাধান করার মাধ্যমে আমরা খুব সহজে ওয়েবসাইট Speed অপটিমাইজেশন করতে পারি।
Read more blogs on wordpress here.
Thanks
Minhazul Asif










