পৃথিবীর সবচেয়ে জনপ্রিয় সিএমএস গুলোর মধ্যে ওয়াডপ্রেস অন্যতম। প্রতিদিন হাজার হাজার ওয়েবসাইট ওয়ার্ডপ্রেস এর মাধ্যমে তৈরি হচ্ছে। ওয়ার্ডপ্রেস ওয়েবসাইট ডিজাইন করার জন্য পেইজ বিল্ডার এর ভূমিকা অন্যতম। আজকে আমরা ওয়ার্ডপ্রেস এর ব্লগ এডিটর এবং বিভিন্ন পেইজ বিল্ডার এর পার্থক্য নিয়ে আলোচনা করব।
ওয়ার্ডপ্রেস ব্লক এডিটর বেশ সহজ এবং সুন্দর কন্টেন্ট অথবা লেআউট তৈরি করতে ব্যবহার করা যেতে পারে। এটি এখনও শক্তিশালী পেইজ বিল্ডার। এই ব্লগে, আমরা আপনাদের ওয়াডপ্রেস ব্লগ এডিটর এবং পেজ বিল্ডারের পার্থক্য জানব এবং পেইজ বিল্ডার প্লাগইনগুলির তুলনা করব।
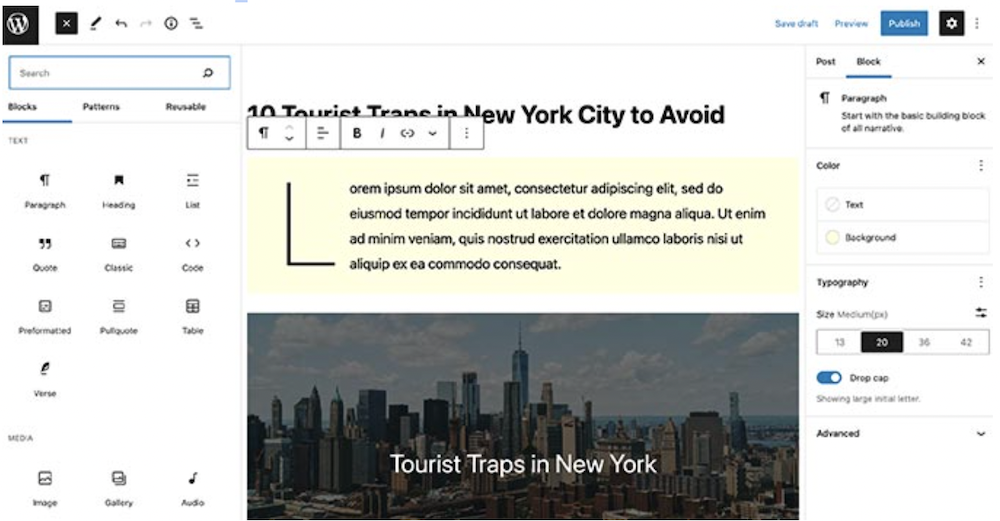
ব্লক এডিটর হল ওয়ার্ডপ্রেসের ডিফল্ট এডিটর। এটি সাধারণ ওয়েবসাইট এলিমেন্ট গুলির জন্য ব্লক ব্যবহার করে। পোস্ট এবং পেজ তৈরি করার সময় আপনার ওয়ার্ডপ্রেস সাইটে, আপনি আপনার content যোগ করতে এবং edit করতে ব্লক Editor ব্যবহার করতে পারেন। ব্লক Editor আপনার সমস্ত উইজেট area জন্য ব্যবহার করা হয় এবং ‘ব্লক থিম’ নামে পরিচিত কিছু থিম এমনকি আপনার ওয়েবসাইটের প্রতিটি area জন্য ব্লক editor ব্যবহার করে।

যেহেতু ব্লক এডিটর আপনাকে কন্টেন্ট লেআউট তৈরির জন্য ব্লক ব্যবহার করার অনুমতি দেয়, তাই এটিকে ড্র্যাগ-এন্ড-ড্রপ পেজ বিল্ডারের সাথে Compare করা সহজ। সেজন্য ওয়াডপ্রেস ব্লগ এডিটরকে পেজ বিল্ডার বলা হয় না।
ওয়ার্ডপ্রেস পেজ বিল্ডার প্লাগইন হল ড্র্যাগ-এন্ড-ড্রপ ডিজাইন টুল যা আপনাকে কোনো কোড না লিখেই কাস্টম ওয়ার্ডপ্রেস ওয়েবসাইট ডিজাইন তৈরি করতে সাহায্য করে।

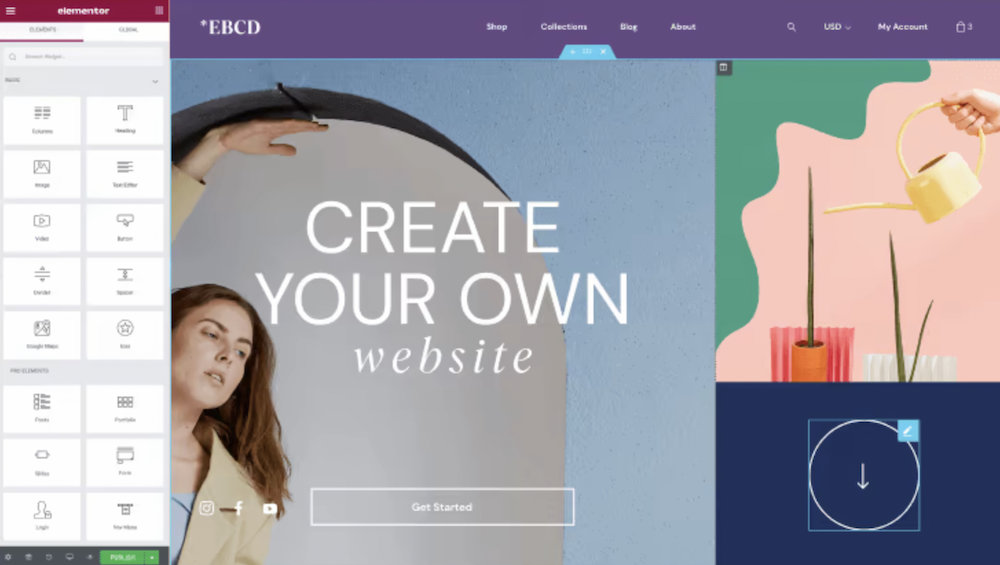
ওয়ার্ডপ্রেস পেজ বিল্ডার যেমন SeedProd, Beaver Builder, Divi, Elementor, এবং Visual Composer উল্লেখযোগ্যভাবে জনপ্রিয়।
এইসব বিল্ডার রেডিমেড পেইজ এবং block টেমপ্লেট যা আপনি ব্যবহার করতে পারেন এবং এইসব পেইজ বিল্ডার গুলো ওয়ার্ডপ্রেস ব্লক editor এর চাইতে অনেক বেশি ডিজাইনের flexibility অফার করে থাকে।
আরও ভালভাবে বোঝার জন্য, আসুন ওয়ার্ডপ্রেস ব্লক এডিটর এবং পেজ বিল্ডারদের মধ্যে পার্থক্যগুলি গভীরভাবে দেখে নেওয়া যাক।
গুটেনবার্গ এবং পেজ বিল্ডার প্লাগইন গুলির মধ্যে মূল পার্থক্য
সবচেয়ে বড় পার্থক্য হল ব্লক এডিটরটি ওয়ার্ডপ্রেস কোর সফ্টওয়্যার ডিফল্ট এডিটর হিসেবে বিল্ট-ইন করা থাকে। অন্যদিকে, পেইজ বিল্ডার প্লাগইনগুলি third party রা তৈরি করে এবং ওয়ার্ডপ্রেস প্লাগিন হিসেবে আপলোড করতে হয়।
WordPress.org টিম ডিফল্ট Editor কে page Builder বলে না। পরিবর্তে, তারা এটিকে ব্লক এডিটর বলে, এবং এটিকে ওয়ার্ডপ্রেসে আপনার ওয়েবসাইট তৈরি করার কনটেন্ট ম্যানেজমেন্ট সিস্টেম হিসেবে আমরা কল্পনা করতে পারি।
আসুন আমরা পেইজ বিল্ডার এবং ওয়াডপ্রেস ব্লগ এডিটরের মূল পার্থক্য গুলো দেখি:
১. থিম ডিজাইন কে সাপোর্ট করা
ওয়ার্ডপ্রেস ব্লক এডিটর আপনার থিম এর উপর অনেক বেশি নির্ভর করে। এটি তার নিজস্ব কিছু CSS যোগ করে এবং এমনকি আপনাকে কাস্টম CSS এড করার অনুমতি প্রদান করে , কিন্তু এটি আপনার থিম এর সৌন্দর্য এবং সেটিংস ওভাররাইড করে না।
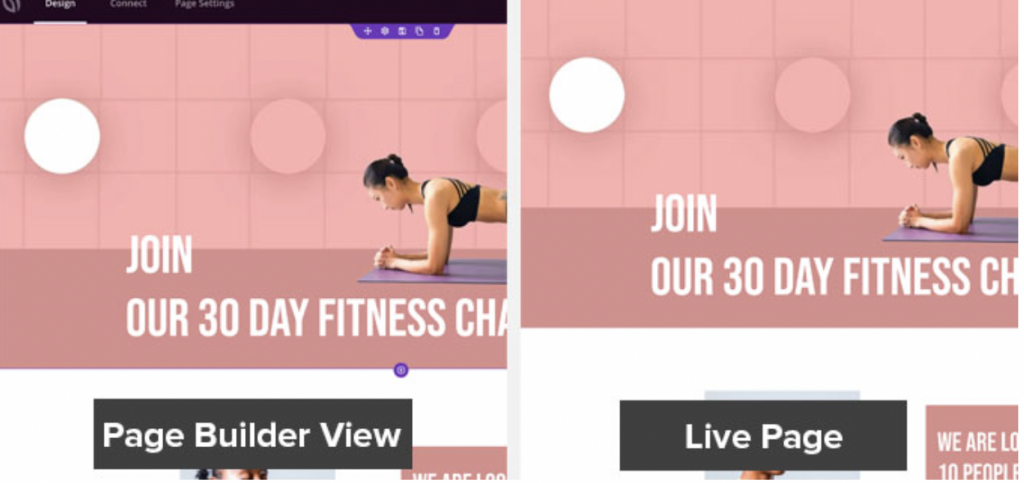
যদিও পেজ বিল্ডার প্লাগইনগুলি আপনার থিম গুলির সাথে কাজ করতে পারে, তারা আপনাকে একটি পেজ সম্পূর্ণরূপে নিজের মতো করে ডিজাইন করার এবং আপনার থিম ওভাররাইড করার বিকল্পও দেয়। অর্থাৎ ওয়ার্ডপ্রেসে পেইজ বিল্ডার গুলোর মাধ্যমে আপনি নিজের স্বাধীনতা অনুযায়ী ওয়েবসাইট এর প্রত্যেকটি পেইজ, ব্লগ, হেডার, footer, product page ডিজাইন করতে পারবেন। পাশাপাশি আপনি theme এর ডিজাইন গুলো রেখে পাশাপাশি পেজ বিল্ডার ব্যবহার করেও ডিজাইন কে আরও সমৃদ্ধ করতে পারবেন।

২. ব্লক এবং উইজেট/ টেমপ্লেট
ওয়ার্ডপ্রেস ব্লক এডিটর ডিফল্ট ব্লকের একটি সেটের সাথে আসে যা সাধারণভাবে ব্যবহৃত সমস্ত এলিমেন্ট কভার করে। এছাড়াও ব্লক Save করে রাখা এবং পুনরায় ইমপোর্ট করা, এবং ওয়েবসাইটের অন্যান্য পেজে ডিজাইনগুলো/ ব্লগগুলো এড করা ওয়ার্ডপ্রেস ব্লক এডিটর এর মাধ্যমে করতে পারবেন।
এটিতে একটি শক্তিশালী API রয়েছে যা প্লাগইন ব্যবহারকারীদের তাদের নিজস্ব ব্লক তৈরি করতে দেয়। সমস্ত শীর্ষ ওয়ার্ডপ্রেস প্লাগইনগুলির নিজস্ব ওয়ার্ডপ্রেস ব্লক রয়েছে যা আপনি ব্যবহার করতে পারেন।

অন্যদিকে, ওয়ার্ডপ্রেস পেজ বিল্ডার আপনি অসংখ্য আগে তৈরি করা block আপনার ওয়েবসাইটে বিভিন্ন পেইজে ব্যবহার করতে পারবেন। এবং বর্তমানে third-party অ্যাপ এর মাধ্যমে হাজার হাজার block অথবা পেইজ আপনি ওয়েবসাইটে ইনসার্ট করতে পারবেন বিল্ডারের মাধ্যমে। অর্থাৎ page বিল্ডার এর ক্ষেত্রে আপনার ফ্লেক্সিবিলিটি এবং ডিজাইন অনেক বেশি থাকছে।
৩. ফরম্যাটিং এবং স্টাইলিং অপশন/ কাস্টম কোডিং
ওয়ার্ডপ্রেস ব্লক এডিটরের ব্লকগুলিতে তাদের নিজস্ব স্টাইলিং এবং ফর্ম্যাটিং রয়েছে। তবে, এই বিকল্পগুলি সীমিত। আরও স্টাইলিং এবং Edit করার জন্য, আপনাকে একটি ব্লকের জন্য আপনার নিজস্ব কাস্টম CSS যোগ করতে হবে। অথবা কাস্টম কোড করতে হবে।

অন্যদিকে, পেজ বিল্ডাররা ডিফল্টরূপে আরো স্টাইলিং default অফার করে। অর্থাৎ আপনি প্রত্যেকটি ভিজিটের জন্য আলাদা আলাদা ভাবে বিভিন্ন ডিজাইন, স্টাইল অপশন অটোমেটিকেলি পাবেন। কোন ধরনের কোডিং করার প্রয়োজন হবে না।
আপনি পেইজ বিল্ডারের widget কাস্টোমাইজেশনের ক্ষেত্রে, background পরিবর্তন করতে পারেন, গ্রেডিয়েন্ট ব্যবহার করতে পারেন, ফন্ট-আইকন ব্যবহার করতে পারেন, ফন্ট নির্বাচন করতে পারেন, লাইনের height, Element গুলির width সামঞ্জস্য করতে পারেন, picture ব্যবহার করতে পারেন এবং আরও অনেক কিছু করতে পারেন।

৪. টেমপ্লেট, প্যাটার্নস, এবং এলিমেন্ট
ওয়ার্ডপ্রেস এর ডিফল্ট block এডিটরে আপনি খুব সহজে ওয়েবসাইট এর গুরুত্বপূর্ণ এলিমেন্ট গুলো ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আপনি হেডার, কল-টু-অ্যাকশন বাটন, কলাম এবং আরও অনেক কিছুর জন্য ব্লক প্যাটার্ন ব্যবহার করতে পারেন।
এছাড়াও ওয়ার্ডপ্রেসের block এডিটর আপনার ওয়ার্ডপ্রেস থিম এর নিজস্ব প্যাটার্ন নিয়ে আসতে পারে। এছাড়াও আপনি প্যাটার্ন খুঁজে পেতে পারেন WordPress.org এর প্যাটার্ন লাইব্রেরি থেকে।

যদি আপনার থিম ওয়ার্ডপ্রেসের block এডিটর সাপোর্ট করে তাহলে আপনি থিম টেমপ্লেটগুলিও Edit করতে পারেন। আপনার ওয়ার্ডপ্রেস থিম টেমপ্লেট সহ আসতে পারে আপনি ব্লক এডিটর ব্যবহার করে Edit করতে পারেন। তবে সমস্যা হলো ওয়ার্ডপ্রেসের block এডিটর সাপোর্টেড থিমের সংখ্যা খুব বেশি নয়।
যাইহোক, এই টেমপ্লেটগুলি জেনেরিক এবং একটি সাধারণ ওয়ার্ডপ্রেস ওয়েবসাইটের সাধারণ পেজ গুলি দ্রুত তৈরি করতে সাহায্য করে।
ওয়ার্ডপ্রেস পেজ বিল্ডার প্লাগইনগুলি আরও আগে থেকে তৈরি টেমপ্লেট এবং section গুলির প্লাগিন ইন্সটল এর সাথে সাথেই আপনাকে অফার করে।

এই section গুলি এবং টেমপ্লেটগুলি স্টাইলিং করার জন্য আপনার ওয়ার্ডপ্রেস থিমের উপর নির্ভর করে না। বেশিরভাগ ওয়ার্ডপ্রেস পেজ বিল্ডার প্লাগইনগুলি ব্যবহার করার জন্য কয়েক ডজন টেমপ্লেটের সাথে আসে যা যেগুলো কাস্টমাইজ করা যে কারো পক্ষে খুব সহজ এবং কোনরকম কোডিং ছাড়াই আপনি একটি ওয়েবসাইটের অনেকগুলো পেজ খুব সহজে তৈরি করে ফেলতে পারবেন।

এছাড়াও, আপনি নির্দিষ্ট business ধরন এবং ওয়েবসাইটগুলির জন্য আলাদা করে টেমপ্লেটগুলি ও পাচ্ছেন এই পেইজগুলো বিল্ডার গুলোর মাধ্যমে যা আপনার নিজের প্রয়োজনে সেগুলিকে কাস্টমাইজ করা আরও দ্রুত এবং সহজ করে তোলে।
৫. ড্র্যাগ এবং ড্রপ বৈশিষ্ট্য
ওয়ার্ডপ্রেস ব্লক এডিটর একটি ড্র্যাগ অ্যান্ড ড্রপ ডিজাইন টুল নয়। এতে ফ্লেক্সিবিলিটি যথেষ্ট বেশি নয়। সুতরাং আপনাকে ওয়েবসাইট ডিজাইনের জন্য অনেকটাই কোডিং এর সাহায্য নিতে হবে। তবে সহজে কনটেন্ট ম্যানেজমেন্ট যেমন একটি ব্লগ পোস্ট করা, সাধারণ পেইজ আপলোড করার জন্য ওয়ার্ডপ্রেস ব্লক এডিটর জনপ্রিয়।
অন্যদিকে, পেজ builder আপনাকে ব্লক/উইজেটগুলিকে টেনে আনতে এবং ড্রপ করতে, তাদের hight এবং width সামঞ্জস্য করতে, কলাম তৈরি করতে এবং অন্যান্য ব্লকের মধ্যে ব্লক যোগ করার অনুমতি দেয়। এছাড়াও বিভিন্ন ধরনের এনিমেশন, css এবং জাভাস্ক্রিপ্টের অনেক ফাংশন পেজ বিল্ডার গুলোতে খুব সহজে দেওয়া আছে। এই ড্র্যাগ এবং ড্রপ আপনাকে আপনার page গুলি ডিজাইন করতে এবং সহজেই ওয়েবসাইটগুলি ডিজাইন করতে সাহায্য করে।

৬. ফুল সাইট এডিটর VS ওয়ার্ডপ্রেস পেজ বিল্ডার
আপনি আপনার ওয়ার্ডপ্রেস থিম এডিট করতে ব্লক এডিটর ব্যবহার করতে পারেন। যাইহোক, এটি চেষ্টা করার জন্য আপনার একটি ওয়ার্ডপ্রেস থিম প্রয়োজন যা ব্লক এডিটর কে সমর্থন করে।
ওয়ার্ডপ্রেস ফুল সাইট এডিটরটি ব্লক এডিটর এর সাথে আসে যেমন কোয়েরি ব্লক, সাইট লোগো, নেভিগেশন মেনু এবং আরও অনেক কিছু। আপনি আপনার থিম টেমপ্লেট, হেডার, ফুটার, হোমপেজ এবং আরও অনেক কিছু Edit করতে পারেন।

যাইহোক, সম্পূর্ণ সাইট Editor বৈশিষ্ট্য পাওয়ার জন্য একটি Supported থিম ব্যবহার করা প্রয়োজন। আপনি আপনার ওয়ার্ডপ্রেস থিম পরিবর্তন করলে আপনার কাস্টমাইজেশন গুলো চলে যেতে পারে।
অন্যদিকে, ওয়ার্ডপ্রেস পেজ builder প্লাগইন গুলো আপনাকে আপনার ওয়েবসাইট তৈরি করতে পৃথক পেজ গুলি তৈরি করার অনুমতি দেয়। তারা যেকোনো ওয়ার্ডপ্রেস থিমের সাথে কাজ করতে পারে এবং আপনি আপনার ওয়ার্ডপ্রেস থিম পরিবর্তন করতে পারেন। এতে করে আপনার ডিজাইনের কোনো পরিবর্তন আসবে না। এটি ওয়ার্ডপ্রেসের বিভিন্ন পেইজ বিল্ডারের একটি চমৎকার বৈশিষ্ট্য।

৭. ডেভেলপমেন্ট গোল
ডিফল্ট ওয়ার্ডপ্রেস ব্লক এডিটর তৈরি করা হয়েছে যাতে ব্যবহারকারীদের কন্টেন্ট তৈরি করা এবং তাদের ওয়েবসাইট এডিট করা সহজ হয়। এটি ব্লগার, লেখক, ফটোগ্রাফার সহ সকলের দ্বারা ব্যবহার করার উদ্দেশ্যে।
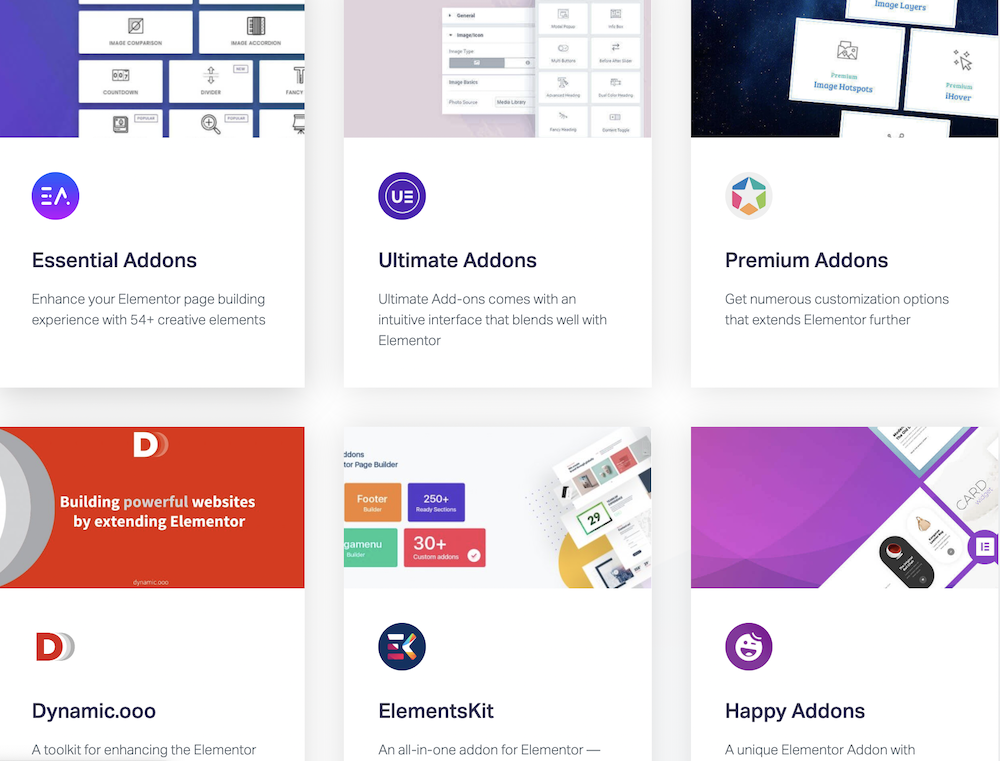
তবে পেইজ বিল্ডার গুলো বিভিন্ন থার্ড পার্টিকে ডেভেলপমেন্টের সুযোগ দেয় অর্থাৎ পেইজ বিল্ডারের সাথে বিভিন্ন third-party addons এর কোলাবোরেশন সম্ভব। এবং এর কারণে পেইজ বিল্ডার গুলো তে আর নতুন ফিচার যোগ করা খুব সহজ হয়। সহজ কথায় বলতে গেলে আপনি কোন একটি পেইজ বিল্ডার কে আরো পাওয়ারফুল করার জন্য নিজে ডেভেলাপমেন্ট করে প্লাগিন তৈরি করতে পারবেন। এবং এই প্লাগিন পেজ বিল্ডার কে আরো পাওয়ারফুল করতে পারবে এবং পেইজ বিল্ডারের বিভিন্ন নতুন নতুন widget যোগ করতে সাহায্য করবে এবং ওয়েবসাইট ডিজাইনার আপনার প্লাগইন ব্যবহার করে খুব সহজেই নতুন নতুন ফিচার গুলো ওয়েবসাইটে যোগ করতে পারবে যেটি ওয়ার্ডপ্রেসের ব্লক এডিটরে করা যায় না।

ব্লক এডিটর কি ওয়ার্ডপ্রেস পেজ বিল্ডারদের ট্রান্সফার করতে পারে?
বর্তমানে ব্লক এডিটর হল একটি ভাল কনটেন্ট এডিটর এবং আপনার ওয়ার্ডপ্রেস থিম এডিটর ও কাস্টমাইজ করার একটি সহজ উপায়। কি এটি বর্তমানে শক্তিশালী ড্র্যাগ এবং ড্রপ পেজ বিল্ডার প্লাগইনগুলি তে ট্রান্সফার করা যায় না। অর্থাৎ আপনার ব্লক এডিটরে তৈরি করা ডিজাইন ব্লক এডিটর দিয়েই কাস্টমাইজ করতে হবে, অন্য কোন পেইজ বিল্ডার দিয়ে কাস্টমাইজ করতে পারবেন না।
আশা করি এই ব্লগের মাধ্যমে আপনারা ওয়ার্ডপ্রেসের ডিফল্ট ব্লক এডিটর এবং বর্তমানে ওয়ার্ডপ্রেসের জনপ্রিয় পেইজ বিল্ডার গুলোর মধ্যে সামঞ্জস্য এবং অসামঞ্জস্য গুলো জানলেন। এছাড়াও ব্লক এডিটর এবং পেইজ বিল্ডার গুলোর বিভিন্ন ফিচার এর পার্থক্যগুলো জানলেন। আশাকরি ওয়েবসাইট ডিজাইনের ক্ষেত্রে এই আইডিয়া গুলো আপনাদের কাজে লাগবে।
Read more blogs on wordpress from here.
Thanks
Minhazul Asif










